현재 사용중인 블로그 테마에 따라 조금씩 차이가 있다고 하니 그 부분에서 문제가 되면 개인적으로 해결할 수 밖에 없을것 같다.
우선, 티스토리 설정에서 적용하는 방법을 알아보고난 다음 다른 방법으로 적용하는 방법을 아주 자세하게 정리해두려 한다.
티스토리 설정에서 제공하는 방법을 사용하면 매우 손쉽게 적용할 수 있다.
혹시 코드블럭을 삽입한다는게 무엇인지 모르겠다면 티스토리에서 제공하는 참고 자료를 보면 좋다.

티스토리 설정에 들어가서 '플러그인' 을 클릭하면, 사용할 수 있는 다양한 플러그인들이 나타난다.

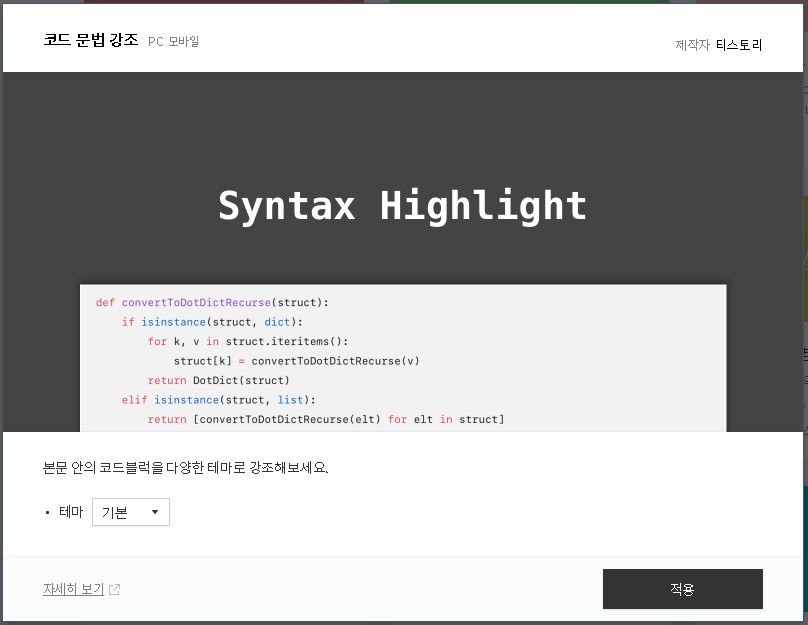
그 중에 Syntax Highlight 라는 플러그인이 있는데, 이걸 클릭하면 아래와 같은 팝업이 뜬다.

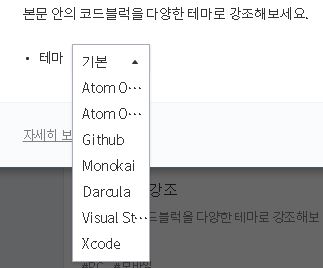
본문 안의 코드블럭을 다양한 테마로 강조할 수 있도록 몇가지 기본적인 테마를 제공해 준다.

조금 아쉬운게 있다면 선택을 바꿨을 때 어떤 테마가 적용 되는지 알수 없다.
그래서 브라우저를 하나 더 띄우고 설정을 바꿀 때마다 새로고침 해서 어떻게 적용 되는지 확인하면서 적용 했다.
하지만,
내가 생각하는 이 방법의 치명적인 단점은 코드 라인 번호를 보여주지 않는다는 것이다.
보이는게 싫은 사람도 있겠지만, 나는 보여줬으면 했기 때문에 그런 설정이 있었다면 더 좋았을거라 생각했다.
아무튼
만약 라인 번호를 같이 보여주고 싶으면 위에서 한 플러그인 설정을 해제하고 아래 내용을 따라하면 된다.
일단 플러그인을 해제했기 때문에 코드블럭으로 삽입한 코드에는 스타일이 적용되어있지 않다.
스타일부터 적용 해보자.
스타일 적용을 도와줄 라이브러리를 다운 받아야 한다.
이리저리 링크를 걸면 보는 사람이 수고롭기 때문에 현재 이 블로그에 적용한 라이브러리 파일을 첨부한다.
이 파일 안에는 higjlight.pack.js 파일과 style 아래 css 파일들이 있는데, 티스토리 설정에 업로드 해줘야 한다.

블로그 설정에서 '꾸미기' 아래 '스킨 편집' 을 클릭한다.

'html 편집' 을 클릭한다.

'파일 업로드' 를 클릭한다.

아래쪽에 '+추가' 버튼을 클릭하면 업로드 할 파일을 선택할 수 있다.

우선 highlight.pack.js 파일을 업로드 한다.
그리고나서 다시 'HTML' 을 클릭해서 head 영역에 다음 코드를 추가한다.
<!-- 코드 스타일 적용 -->
<script src="./images/highlight.pack.js"></script>
<link rel="stylesheet" href="./images/atom-one-dark.css">
<script>hljs.initHighlightingOnLoad();</script>
2라인과 3라인 코드는 내가 업로드한 파일을 읽어오는 부분이다.
경로가 ./images 로 시작하는 이유는, 파일을 업로드 해보면 알겠지만 업로드한 파일의 경로가 images 에 잡혀서 그렇다.
그런데 3라인에 보면 'atom-one-dark.css' 라는 파일을 읽어오는데, 업로드한 적이 없다.
이 파일은 위에서 첨부한 파일의 'styles' 폴더 아래 있는 수많은 css 파일 중 하나이다.
그 중에 마음에 드는 css 파일을 선택하고 파일 업로드를 해주면 되는데, 문제는 내가 어떤 테마인지 모른다는거다.
하나씩 적용해보고 마음에 드는걸 찾는다는건 너무 고통스러운 작업이다.
다행스럽게도 이 라이브러리를 배포한 사이트에 가면 테마별로 미리 볼 수 있는 데모 페이지가 있다.
위 링크를 타고 들어가면 왼쪽에 'Themes' 라고 있고, 그 아래 'styles' 에 있는 css 파일 이름들이 보인다.
하나씩 클릭 해보면 오른쪽에 그 테마가 적용된 결과를 미리 볼 수 있다.
마지막으로 코드블럭에 라인번호를 넣어보자.
역시 라이브러리가 필요한데, 수고로울거라 생각해서 현재 적용되어있는 라이브러리를 첨부한다.
이 안에 보면 파일들이 좀 복잡해보일 수 있는데, dist 폴더 아래 있는 highlightjs-line-numbers.min.js 파일을 업로드해준다.
그리고나서 다음 코드를 HTML 편집의 head 영역에 넣어준다.
<script src="./images/highlightjs-line-numbers.min.js"></script>
<script>hljs.initLineNumbersOnLoad({ singleLine: true });
</script>
min.js 파일을 사용한 이유는, 내가 내용을 볼 것도 아닌데 되도록 적은 용량의 파일을 사용했을 뿐이다.
정 보고싶으면 개발자도구나 IDE에서 줄 정렬을 해서 보면 되기 때문이다.
이렇게 적용하고나면 css 가 엉망이 되었던 기억이다.
CSS 편집하는 곳으로 가서 아래 코드를 추가해 줘야 한다.
/* 코드 출력시 라인넘버 추가 */
.hljs-ln-numbers {
user-select: none;
text-align: right;
color: #ccc;
width: 25px;
border-right: 1px solid #CCC;
vertical-align: top;
padding-right: 5px !important;
}
.hljs-ln-code {
padding-left: 10px !important;
}
(위 설정은 내가 사용하는 설정이지 꼭 저렇게 해야 잘 나오는건 절대 아니니 아래 내용을 참고 해야 합니다.)
문제는 이걸 넣는다고해서 문제가 해결되지 않는다.
각자 적용된 테마도 다르고 상황도 모두 다르기 때문에, 혹시 모르는 사람들을 위해 망가진 css 를 고치는 방법을 알려주려 한다.
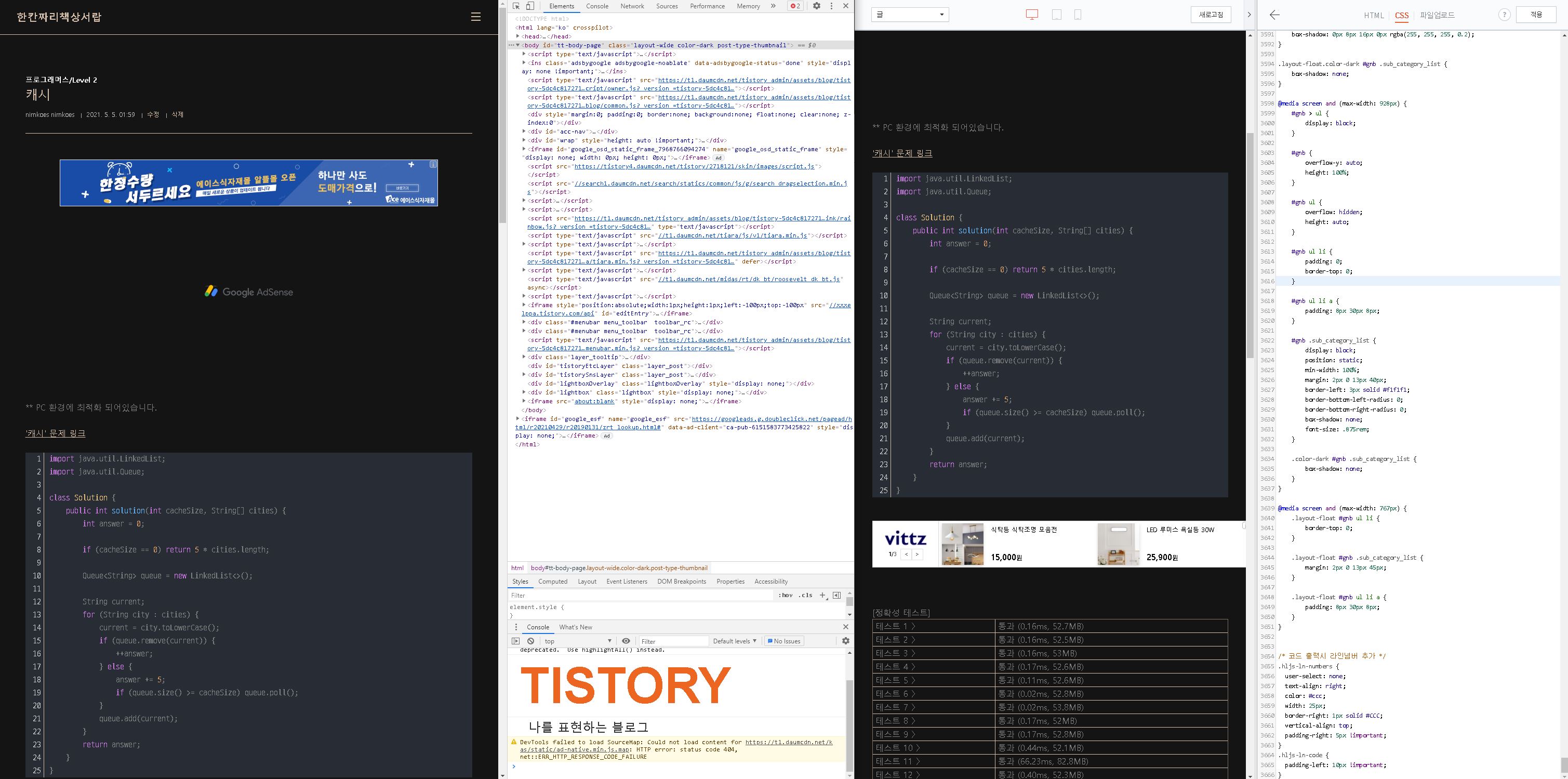
기본적으로 브라우저를 두 개 띄우는게 편하다.

이렇게 한쪽에는 개발자도구를 띄워놓고 (왼쪽, f12 를 누르면 대부분 브라우저에서 개발자도구를 열 수 있다.)
한쪽 에는 CSS 편집을 띄워놓는다.
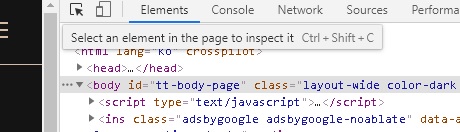
그리고 실제로 보이는 화면 (현재 왼쪽) 에서 ctrl + shift + c 를 누르면 seletor 라고 부르는 '요소 선택기' 가 실행 된다.

이 상태로 마음에 들지 않는 부분을 본문에서 선택한다.

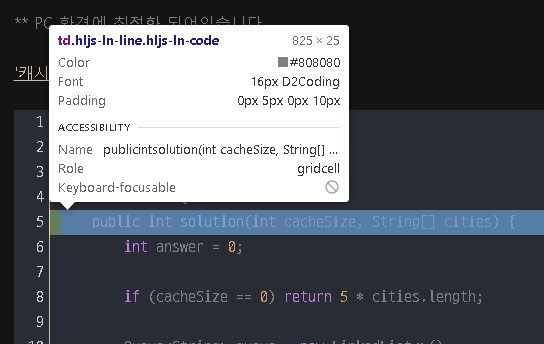
마음에 들지 않는 요소가 하이라이팅 되면 오른손잡이용 마우스 기준 왼쪽 클릭을 해주면
개발자도구에서 해당 요소로 바로 이동 한다.

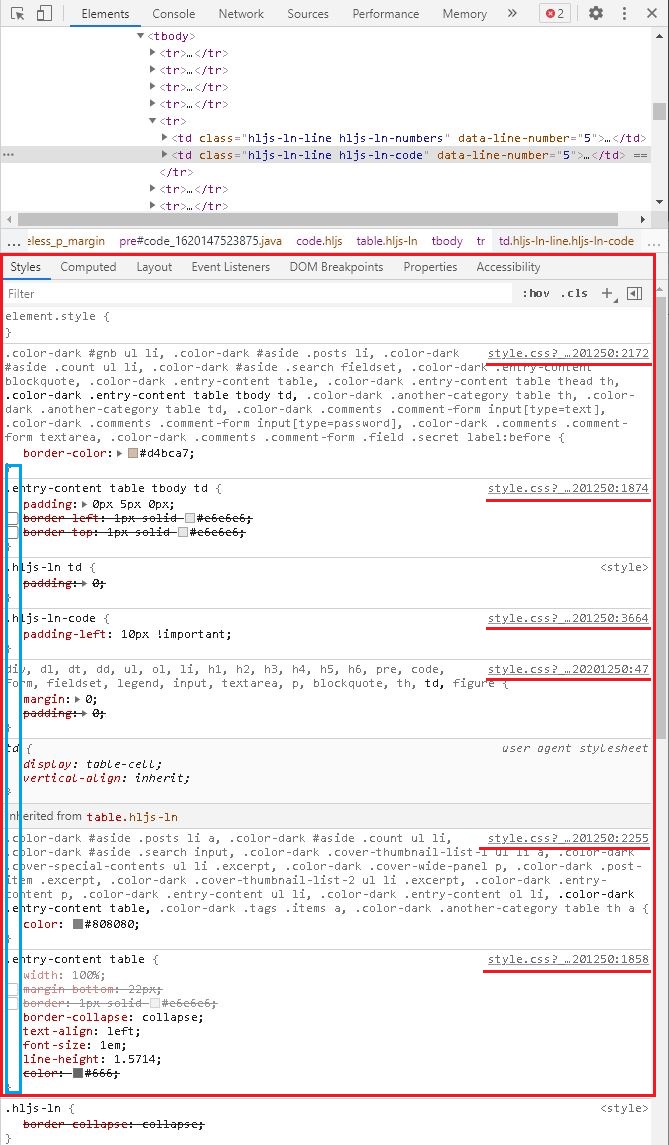
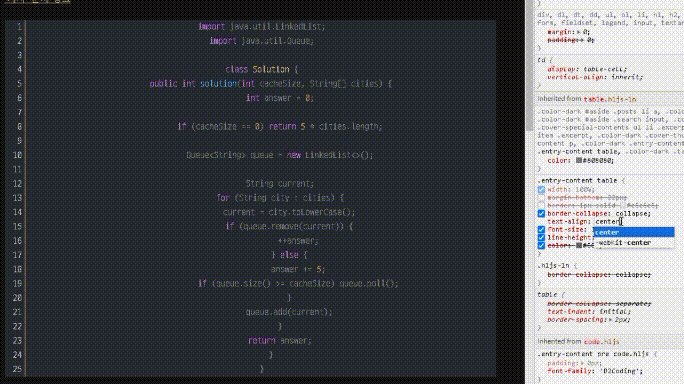
요소를 선택하면 위 이미지의 빨강색 네모박스 영역에서 '선택한 요소에 적용된 스타일'들을 볼 수 있다.
그리고 빨강 밑줄친 부분의 코드에 의해 스타일이 적용 되었다는 정보를 알 수 있다.
왼쪽에 세로로 긴 파랑색 네모박스 부분을 잘 보면 체크박스들이 있는걸 볼 수 있는데,
체크를 넣었다 뺐다 해보면서 스타일을 적용 하고 안했을 때 어떤 변화가 있는지 실시간으로 확인할 수 있다.
그 외에 여러가지 값을을 바꾸면서 마음에 드는 모양이 되었을 때, CSS 를 수정해주면 된다.
예를 들어 위에 첨부한 이미지의 맨 아래 있는 .entry-content table 내용을 보면
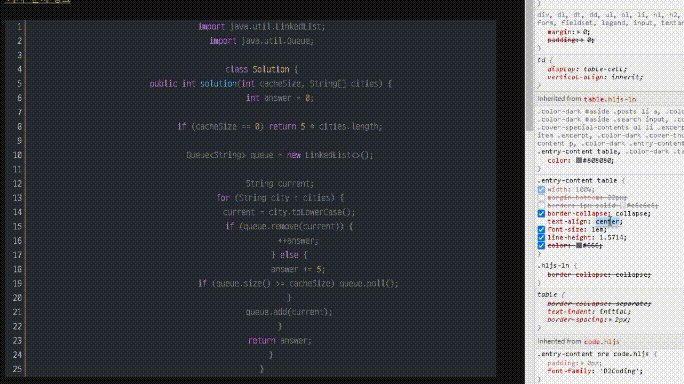
'text-align: left' 라고 되어 있는데, 이걸 center 로 바꾸고 싶다고 하자.

이렇게 수정한 내용은 전 세계에서 나만 보는 화면이다.
그래서 만약 이렇게 저렇게 만져보다가 이건 아니다 싶으면 가볍게 새로고침 한 번 해주면 처음 상태에서 다시 수정해볼 수 있다.
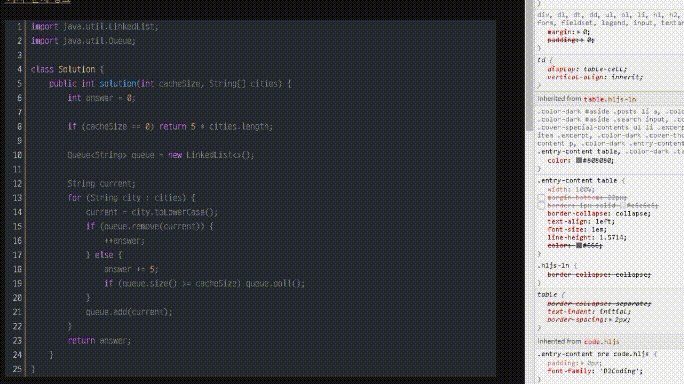
그럼 저 부분을 이 블로그에 대해 적용하고 싶으면 CSS 에서 저 부분을 찾아가면 된다.
위에 첨부한 이미지를 보면 '.entry-content table' 오른쪽에 'style.css? .. 201250:1858' 이렇게 써있는데
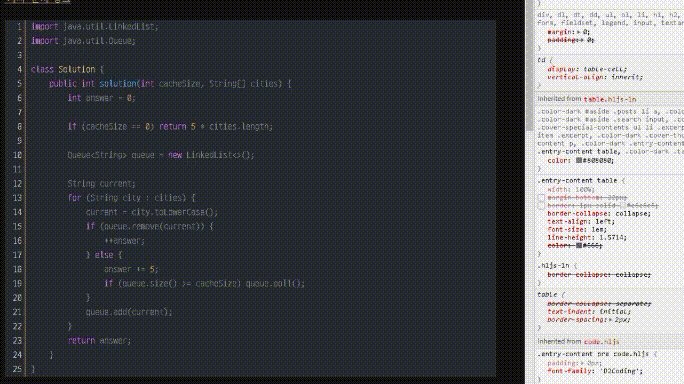
CSS 에서 1858 라인에 가보면 저 부분이 있다는 얘기다.

실제로 1858 라인에 내가 수정하고싶은 css 내용이 있는걸 확인할 수 있다.
요소에 대해 어떤 스타일을 적용할 수 있고, 적용하고싶은 스타일은 어떤 css 를 사용해야하는지는 각자 공부하는걸로 ..
'Archive > tistory' 카테고리의 다른 글
| 티스토리 favicon 깃헙 느낌으로 하겠습니다. 근데 이제 파랑색을 곁들인 (이미지 배경 쉽게 지우기) (0) | 2021.05.06 |
|---|
